Ich habe mich mal hingesetzt und einen Character-Generator geschrieben (in AutoIt).
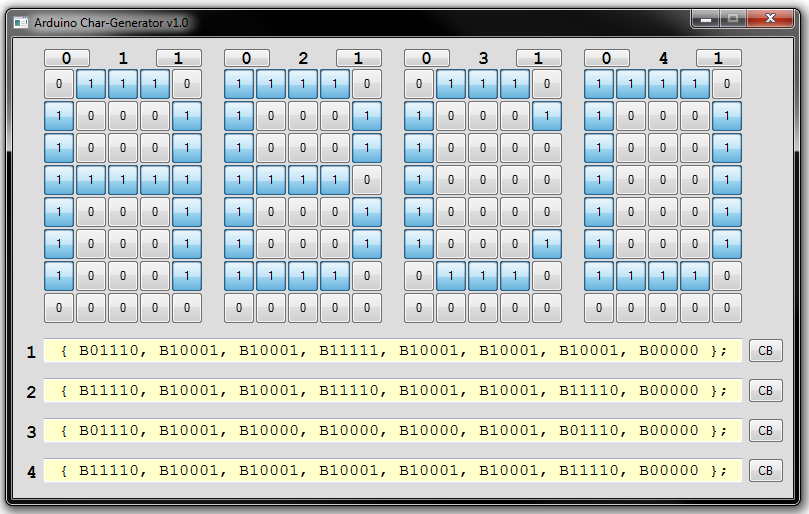
Screenshot:
Im ZIP-Archiv (Anhang) befindet sich das ausführbare Programm. Wer jetzt Bedenken hat, weil ich ja noch nicht so lange hier im Forum aktiv bin (dafür habe ich volles Verständnis), für den poste ich hier auch den kompletten Quellcode:
#NoTrayIcon
#Region ;**** Directives created by AutoIt3Wrapper_GUI ****
#AutoIt3Wrapper_Res_Description=Arduino Char-Generator
#AutoIt3Wrapper_Res_Fileversion=1.0.0.0
#AutoIt3Wrapper_Res_LegalCopyright=Oscar (www.autoit.de)
#AutoIt3Wrapper_Res_SaveSource=n
#EndRegion ;**** Directives created by AutoIt3Wrapper_GUI ****
#include <ButtonConstants.au3>
#include <EditConstants.au3>
#include <GUIConstantsEx.au3>
#include <StaticConstants.au3>
Opt('GUIOnEventMode', 1)
Global $hGui = GUICreate('Arduino Char-Generator v1.0', 780, 460)
GUISetOnEvent($GUI_EVENT_CLOSE, '_CloseGui')
GUISetBkColor(0xDDDDDD)
GUISetIcon(@ScriptName, 3, $hGui)
Global $aidCharBits[160]
For $iCount = 0 To 3
For $iRow = 0 To 7
For $iCol = 0 To 4
$aidCharBits[$iCount * 40 + $iRow * 5 + $iCol] = GUICtrlCreateCheckbox('0', 30 + $iCol * 32 + $iCount * 180, 30 + $iRow * 32, 32, 32, $BS_PUSHLIKE)
GUICtrlSetOnEvent(-1, '_ChangeCheckbox')
Next
Next
Next
Global $aidSetBit[4][2]
For $iCount = 0 To 3
$aidSetBit[$iCount][0] = GUICtrlCreateButton('0', 30 + $iCount * 180, 10, 48, 20)
GUICtrlSetFont(-1, 14, 800, 0, 'Courier New')
GUICtrlSetOnEvent(-1, '_SetBits')
GUICtrlSetTip(-1, 'Clear all bits')
$aidSetBit[$iCount][1] = GUICtrlCreateButton('1', 142 + $iCount * 180, 10, 48, 20)
GUICtrlSetFont(-1, 14, 800, 0, 'Courier New')
GUICtrlSetOnEvent(-1, '_SetBits')
GUICtrlSetTip(-1, 'Set all bits')
Next
Global $aidBitRow[4], $aidC2CB[4]
For $iCount = 0 To 3
GUICtrlCreateLabel($iCount + 1, 106 + $iCount * 180, 10, 10, 20, $SS_RIGHT)
GUICtrlSetFont(-1, 14, 800, 0, 'Courier New')
GUICtrlCreateLabel($iCount + 1, 14, 304 + $iCount * 40, 10, 25, $SS_RIGHT)
GUICtrlSetFont(-1, 14, 800, 0, 'Courier New')
$aidBitRow[$iCount] = GUICtrlCreateInput('{ B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000 };', 30, 300 + $iCount * 40, 700, 25, BitOR($ES_READONLY, $ES_CENTER))
GUICtrlSetFont(-1, 12, 400, 0, 'Courier New')
GUICtrlSetBkColor(-1, 0xFFFFCC)
$aidC2CB[$iCount] = GUICtrlCreateButton('CB', 735, 300 + $iCount * 40, 36, 25)
GUICtrlSetTip(-1, 'Copy to Clipboard')
GUICtrlSetOnEvent(-1, '_CopyToClipboard')
Next
GUISetState()
WinWaitClose($hGui)
Exit
Func _CloseGui()
GUIDelete($hGui)
EndFunc
Func _SetBits()
Local $iCount = Int((@GUI_CtrlId - $aidSetBit[0][0]) / 2), $iState = Mod((@GUI_CtrlId - $aidSetBit[0][0]), 2)
For $iRow = 0 To 7
For $iCol = 0 To 4
GUICtrlSetData($aidCharBits[$iCount * 40 + $iRow * 5 + $iCol], $iState)
GUICtrlSetState($aidCharBits[$iCount * 40 + $iRow * 5 + $iCol], $iState = 1 ? $GUI_CHECKED : $GUI_UNCHECKED)
Next
Next
_ReadBitRow($iCount)
EndFunc
Func _ChangeCheckbox()
Local $idCheckbox = @GUI_CtrlId - $aidCharBits[0]
Local $iState = BitAND(GUICtrlRead($aidCharBits[$idCheckbox]), $GUI_CHECKED)
GUICtrlSetData($aidCharBits[$idCheckbox], $iState)
Local $iCount = Int($idCheckbox / 40)
_ReadBitRow($iCount)
EndFunc
Func _ReadBitRow($iCount)
Local $sBitRow = '{ '
For $iRow = 0 To 7
$sBitRow &= 'B'
For $iCol = 0 To 4
$sBitRow &= BitAND(GUICtrlRead($aidCharBits[$iCount * 40 + $iRow * 5 + $iCol]), $GUI_CHECKED)
Next
$sBitRow &= ', '
Next
$sBitRow = StringTrimRight($sBitRow, 2) & ' };'
GUICtrlSetData($aidBitRow[$iCount], $sBitRow)
EndFunc
Func _CopyToClipboard()
Local $iCount = (@GUI_CtrlId - $aidC2CB[0]) / 4
ClipPut(GUICtrlRead($aidBitRow[$iCount]))
EndFunc
Der Code ist in der Programmiersprache "AutoIt" geschrieben. AutoIt ist Freeware und gibt es unter folgender URL zum downloaden: AutoIt. Damit könnt ihr dann aus dem Quelltext eine eigene Exedatei erstellen.
Arduino_Char_Gen.zip (426 KB)
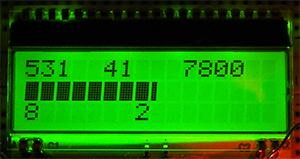
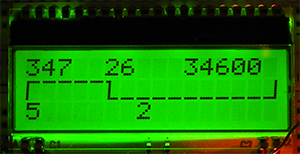
![]() Funktionierende Demo erstmal.
Funktionierende Demo erstmal.