Hi guys, I'm posting this because i tried everything and sill not sure what is happening.
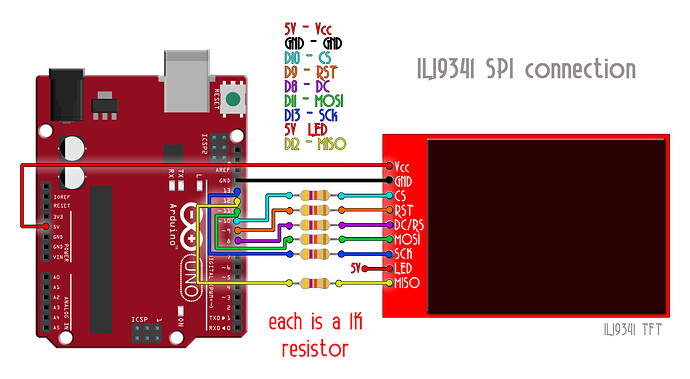
Following this:
Code:
#include <Adafruit_GFX.h> // Include core graphics library
#include <Adafruit_ILI9341.h> // Include Adafruit_ILI9341 library to drive the display
// Declare pins for the display:
#define TFT_DC 8
#define TFT_RST 9 // You can also connect this to the Arduino reset in which case, set this #define pin to -1!
#define TFT_CS 10
// The rest of the pins are pre-selected as the default hardware SPI for Arduino Uno (SCK = 13 and SDA = 11)
// Create display:
Adafruit_ILI9341 tft = Adafruit_ILI9341(TFT_CS, TFT_DC, TFT_RST);
#include <Fonts/FreeSerif24pt7b.h> // Add a custom font
int Variable1; // Create a variable to have something dynamic to show on the display
void setup() // Start of setup
{
// Display setup:
tft.begin(); // Initialize display
tft.fillScreen(0x0000); // Fill screen with black
//tft.setRotation(0); // Set orientation of the display. Values are from 0 to 3. If not declared, orientation would be 0,
// which is portrait mode.
tft.setTextWrap(false); // By default, long lines of text are set to automatically “wrap” back to the leftmost column.
// To override this behavior (so text will run off the right side of the display - useful for
// scrolling marquee effects), use setTextWrap(false). The normal wrapping behavior is restored
// with setTextWrap(true).
// We are going to print on the display everything that is static on the setup, to leave the loop free for dynamic elements:
// Write to the display the text "Hello":
tft.setCursor(0, 0); // Set position (x,y)
tft.setTextColor(0xFFFF); // Set color of text. First is the color of text and after is color of background
tft.setTextSize(4); // Set text size. Goes from 0 (the smallest) to 20 (very big)
tft.println("Hello"); // Print a text or value
// Start using a custom font:
tft.setFont(&FreeSerif24pt7b); // Set a custom font
tft.setTextSize(0); // Set text size. We are using custom font so you should always set text size as 0
// Write to the display the text "World":
tft.setCursor(0, 80); // Set position (x,y)
tft.setTextColor(0xF800); // Set color of text. We are using custom font so there is no background color supported
tft.println("World!"); // Print a text or value
// Stop using a custom font
tft.setFont(); // Reset to standard font, to stop using any custom font previously set
// Draw rectangle:
tft.drawRect(0, 110, 110, 60, 0x07FF); // Draw rectangle (x,y,width,height,color)
// It draws from the location to down-right
// Draw rounded rectangle:
tft.drawRoundRect(129, 110, 110, 60, 10, 0x07FF); // Draw rounded rectangle (x,y,width,height,radius,color)
// It draws from the location to down-right
// Draw triangle:
tft.drawTriangle(100,240, 130,190, 160,240, 0xFFE0); // Draw triangle (x0,y0,x1,y1,x2,y2,color)
// Draw filled triangle:
tft.fillTriangle(179,240, 209,190, 239,240, 0x07FF); // Draw filled triangle (x0,y0,x1,y1,x2,y2,color)
// Draw line:
tft.drawLine(0, 250, 239, 250, 0x07FF); // Draw line (x0,y0,x1,y1,color)
// Draw circle:
tft.drawCircle(30, 289, 30, 0x07E0); // Draw circle (x,y,radius,color)
// Draw a filled circle:
tft.fillCircle(110, 289, 30, 0x001F); // Draw circle (x,y,radius,color)
// Draw filled rounded rectangle:
tft.fillRoundRect(160, 259, 80, 60, 10, 0xF81B); // Draw rounded filled rectangle (x,y,width,height,color)
} // End of setup
void loop() // Start of loop
{
Variable1++; // Increase variable by 1
if(Variable1 > 150) // If Variable1 is greater than 150
{
Variable1 = 0; // Set Variable1 to 0
}
// Convert Variable1 into a string, so we can change the text alignment to the right:
// It can be also used to add or remove decimal numbers.
char string[10]; // Create a character array of 10 characters
// Convert float to a string:
dtostrf(Variable1, 3, 0, string); // (<variable>,<amount of digits we are going to use>,<amount of decimal digits>,<string name>)
// We are going to print on the display everything that is dynamic on the loop, to refresh continuously:
// Write to the display the Variable1 with left text alignment:
tft.setCursor(21, 125); // Set position (x,y)
tft.setTextColor(0xFFE0, 0x0000); // Set color of text. First is the color of text and after is color of background
tft.setTextSize(4); // Set text size. Goes from 0 (the smallest) to 20 (very big)
tft.println(Variable1); // Print a text or value
// There is a problem when we go, for example, from 100 to 99 because it doesn't automatically write a background on
// the last digit we are not longer refreshing. We need to check how many digits are and fill the space remaining.
if(Variable1 < 10) // If Variable1 is less than 10...
{
// Fill the other digit with background color:
tft.fillRect(44, 124, 24, 34, 0x0000); // Draw filled rectangle (x,y,width,height,color)
}
if(Variable1 < 100) // If Variable1 is less than 100...
{
// Fill the other digit with background color:
tft.fillRect(69, 124, 24, 34, 0x0000); // Draw filled rectangle (x,y,width,height,color)
}
// Write to the display the string with right text alignment:
tft.setCursor(150, 125); // Set position (x,y)
tft.setTextColor(0x07E0, 0x0000); // Set color of text. First is the color of text and after is color of background
tft.setTextSize(4); // Set text size. Goes from 0 (the smallest) to 20 (very big)
tft.println(string); // Print a text or value
// We are going to write the Variable1 with a custom text, so you can see the issues:
// Draw a black square in the background to "clear" the previous text:
// This is because we are going to use a custom font, and that doesn't support brackground color.
// We are basically printing our own background. This will cause flickering, though.
tft.fillRect(0, 198, 75, 34, 0x0000); // Draw filled rectangle (x,y,width,height,color)
// Start using a custom font:
tft.setFont(&FreeSerif24pt7b); // Set a custom font
tft.setTextSize(0); // Set text size. We are using custom font so you should always set text size as 0
// Write to the display the Variable1:
tft.setCursor(0, 230); // Set position (x,y)
tft.setTextColor(0xF81F); // Set color of text. We are using custom font so there is no background color supported
tft.println(Variable1); // Print a text or value
// Stop using a custom font
tft.setFont(); // Reset to standard font, to stop using any custom font previously set
} // End of loop
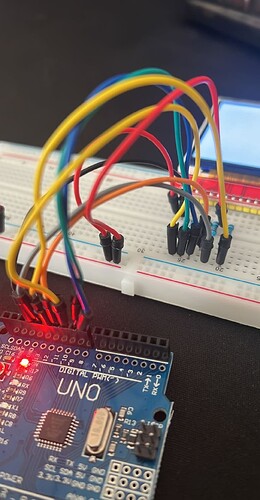
With all of this, getting a white screen. The resistors are all 1k.
Thanks in advance